Views
Views are responsible for generating the specific output required for the request. mustachejs is swallowjs default template engine, Logic-less mustache templates with live binding when used.
Mustache is a logic-less template syntax. It can be used for HTML, config files, source code - anything. It works by expanding tags in a template using values provided in a hash or object.
Declare Layout
views in SwallowJs has to be declared in config.js under the variable of
view, each view has to be in the layout object array
var SwallowJs = {
'main_container': 'swallow',
};
// Templates
var views = {
'template_name': 'views/template_name.html',
};
var template_name = $('#' + CONFIG.layoutTemplate('template_name'));
Declare parent identifier in your route.js. Please note that this as to come
first
// parent identifier
var default_container = $('#default_container');
View Templates
View files are stored in views/ folder, template renders it with data and
helper functions and returns the HTML in the template, Quick example of how to use
SwallowJS templates below

Redirect Url
Before the redirectUrl function is called, you need to declare the route first
in the
routes read more about route example below
Route Declare:
Path.map("#/users/:user_family/:user_id").to(function () {
var data = {
user_family: this.params["user_family"],
user_id: this.params["user_id"],
};
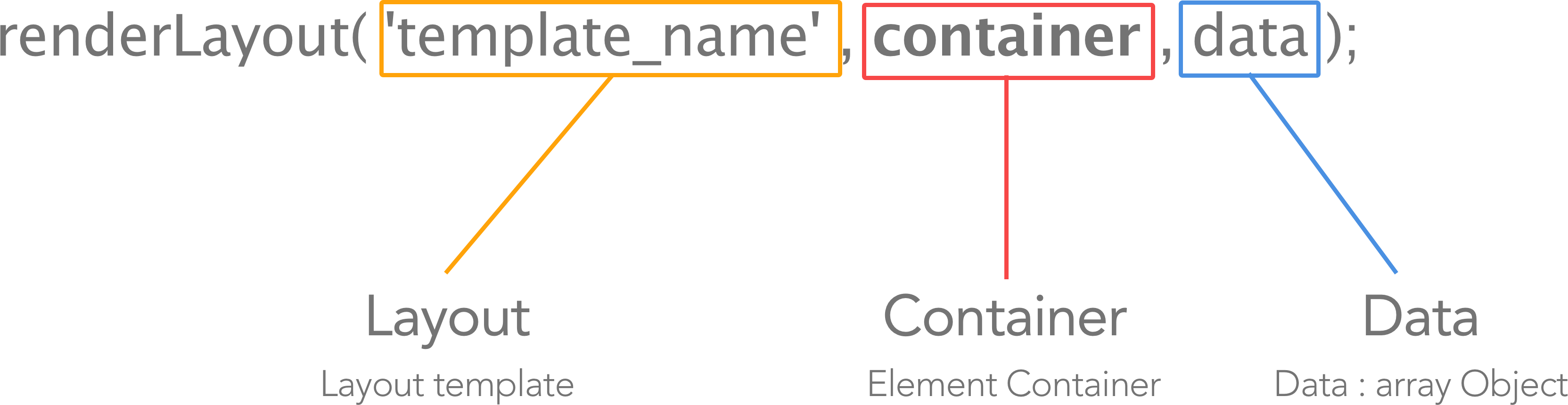
renderViews('template_name', container, data);
}).enter(clearPanel);
"redirectUrl" method:
redirectUrl takes 2 parameter, First params is the layout name, and the second
parameter should be an array of data
redirectUrl('/users/foo/9');
Rendering Views
Below is a quick example how swalllowJs handles view
data = {
"name": {
"first": "John",
"last": "Foo"
},
"country": "Nigeria"
}
Template:
{{ #data }}
* {{ name.first }} {{ name.last }}
* {{ #country }}
{{ /data }}
Output:
* John Foo
* Nigeria
Statement
A statement begins with a pound and ends with a slash. That is, {{ #data }} begins a person section, while {{ /data }} ends it. The behavior of the statement is determined by the value of the key
False Values or Empty Lists
If the data key does not exist, or exists and has a value of null, undefined, false, 0, or NaN, or is an empty string or an empty list, the block will not be rendered.
data = {
"person": false
}
Template:
Shown.
{{ #data }}
Never shown!
{{ /data }}
Output:
Shown.
More Example
If the value of a section variable is a function, it will be called in the context of the current item in the list on each iteration.
View:
data = {
"beatles": [
{ "firstName": "John", "lastName": "Lennon" },
{ "firstName": "Paul", "lastName": "McCartney" },
{ "firstName": "George", "lastName": "Harrison" },
{ "firstName": "Ringo", "lastName": "Starr" }
],
"full_name": function () {
return this.firstName + " " + this.lastName;
}
}
Template:
{{ #data.beatles }}
* {{ full_name }}
{{ /data.beatles }}
Output:
* John Lennon
* Paul McCartney
* George Harrison
* Ringo Starr
Inverted Sections
An inverted section opens with {{ ^section }} instead of {{#section }}.
The block of an inverted section is rendered only if the value of that section's tag is
null, undefined, false, falsy or an empty list.
View:
{
"data": []
}
Template:
{{#data }} **{{name }}** {{/data }}
{{^data }} No Data :( {{/data }}
Output:
No Data :(
We’ve created a framework to help you kick start your firebase project faster and better
The most important parts of the Swallow.Js Framework are the simple included set of different functions. Swallow.Js is built on these components PathJs for routing, MustacheJs for view and depend more on Firebase for data-source, and also build-in server side request for your regular JSON calls.